1. 프로젝트 생성
프로젝트를 생성하기 위해 App을 클릭하고 화면 아래 Next를 눌러줍니다.

상황에 맞게 각 항목을 입력 및 선택해주고 마찬가지로 Next 버튼을 누릅니다.

ProductName: 프로젝트 이름입니다. AppStore에서 설치 후 유저에게 이 이름으로 앱이 표시됩니다.
Team: 개발자 프로그램에 등록된 ID 또는 팀을 입력합니다.
Organization Identifier: 조직의 식별자를 입력. 보통 www를 뺀 역 도매인을 사용합니다.
bundle Identifier: 앱을 고유하게 식별하는 식별자이며 Organization Identifier에 Products의 조합으로 만들어집니다. (같은 번들 id가 있으면 앱스토어에 앱을 올릴 수 없습니다.)
Storage: 로컬 데이터베이스를 사용할 것인지 선택합니다.
Include Tests: 체크하면 테스트를 위한 코드 템플릿이 추가됩니다.
경로를 지정하고 Create를 눌러 프로젝트를 생성해줍니다.

프로젝트가 정상적으로 생성된 모습입니다.

2. 시뮬레이터 앱 빌드
시뮬레이터에 앱을 빌드하기 위해 디바이스를 하나 선택합니다.

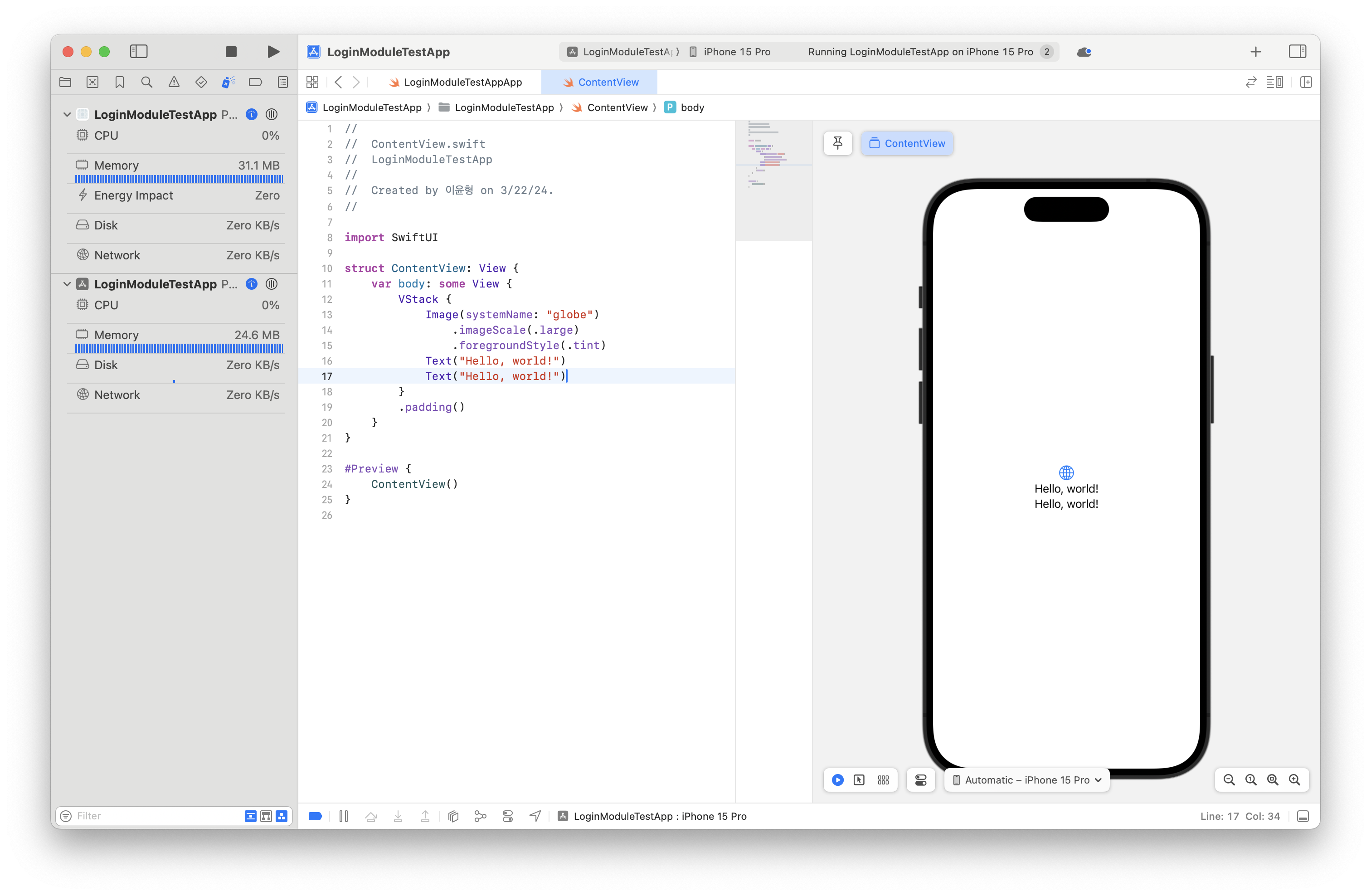
왼쪽 상단 빨간 동그라미안 화살표 모양의 아이콘 클릭 시 시뮬레이터가 실행되고 정상적으로 빌드됨을 확인할 수 있습니다.

Preview를 통해 빌드 없이 UI를 확인 할 수 있습니다.

코드 추가 시 위젯이 즉각적으로 변한 것을 확인할 수 있습니다.

'ios 개발일지' 카테고리의 다른 글
| [SwiftUI] 로그인 구현하기 #2 / UI 구현 - TextField, Button (0) | 2024.03.27 |
|---|---|
| [SwiftUI] 로그인 구현하기 #1 / UI 구현 - Text, VStack (0) | 2024.03.25 |
| Github Projects, issues, branch 연계해서 만들기 (0) | 2024.03.23 |
| Xcode Branch 추가 및 Push / ios (0) | 2024.03.23 |
| Xcode github 연동 / ios (0) | 2024.03.23 |



